|
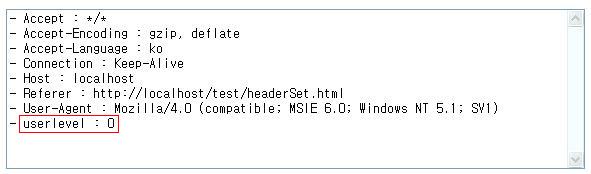
<div> <textarea id="log" style="width:100%; height:160px"></textarea> </div> <script> /***********************Ajax 개체 생성하기 ***************************************/ function createAjax(){ if(typeof(ActiveXObject)=="function"){ try{ return new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ return new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){ self.alert("Ajax object create failed(IE)"); return null; } } }else if(typeof(XMLHttpRequest) == "object" || typeof(XMLHttpRequest)=="function"){ return new XMLHttpRequest(); }else{ self.alert("Ajax object create failed"); return null; } } myAjax = createAjax(); //Ajax 개체생성 /******************Ajax 개체에 담긴 내용 화면에 출력 ********************************/ function receiveResponse(){ if(myAjax.readyState == 4 && myAjax.status == 200){ self.document.getElementById("log").value = myAjax.responseText; } } myAjax.open("GET", "ex4_4.php"); //Ajax 요청을 초기화(GET방식, ex4_4.php [,비동기(true)]) myAjax.setRequestHeader("userLevel", "0"); //* ⑴ myAjax.onreadystatechange = receiveResponse; //readystate가 변할때 마다 receiveResponse메서드 작동 myAjax.send(null); //Ajax 요청을 보낸다.GET방식 이므로 null이나 " " </script> **ex4_4.php** <?php header("Content-type:text/plain"); //text/plain: 일반텍스를 뜻하는 MIME타입 $requestHeaders = apache_request_headers(); foreach($requestHeaders as $requestHeaders => $value){ echo "- $requestHeaders : $value \n"; } ?> 위 그림이 결과 이다.. 응답에 userlevel : 0 이 들어간것을 확인할수 있다. ⑴에서 인터넷 익스플로러 에서 setRequestHeader() 메서드로 지정한 이름은 대문자를 사용해도 소문자로 바뀌므로, 지정할 때는 항상 소문자로만 사용하자 또. HTTP에서 사용하는 헤더이름(지정된)을 사용하면 첫글자가 대문자로 바뀌므로 주의하자.. '_'로 시작하면 좋다 ex> 'age' -> 'Age' -HTTP규약에서 사용하는 헤더이름이나, 예약된 키워드를 사용했을때 |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||
웹기반 프로그래밍에 관한 것들을 모을 예정이었는데.. | ||||
|
| |||
|
|
| ||||||||||