| | |
|
|
| |
|
<SCRIPT LANGUAGE="JavaScript">
<!--
Member = function(name, id){
this.name = name ;
this.id = id ;
}
Member.prototype.setValue = function(newName, newId){
this.name = newName ;
this.id = newId ;
}
Member.prototype.getName = function(){
return this.name;
}
Member.prototype.getId = function(){
return this.id;
}
var mem = new Member("홍길동","hong");
document.write(mem.name);
document.write(mem.id);
mem.setValue("임꺽정","imguk");
document.write(mem.getName());
document.write(mem.getId());
</SCRIPT>
|
| |
| |
|
|
|
| http://laedu.net/trackback/9 | |
| |
|
| |
| | |
| |
|
|
| |
|
|
주소창에
javascript:alert(document.documentElement.innerHTML); |
| |
| |
|
|
|
| http://laedu.net/trackback/8 | |
| |
|
| |
| | |
| |
|
|
| |
|
book.jsp ==============================
<?xml version="1.0" encoding="euc-kr" ?>
<%@ page contentType="text/xml; charset=EUC-KR"%>
<books>
<book>
<title>성공적인 웹 프로그....</title>
<author>아무개</author>
</book>
<book>
<title>웹 프로그....</title>
<author>무</author>
</book>
<book>
<title>로그....</title>
<author>개</author>
</book>0
</books>
|
httpReq.js=====================================
function getXMLRequest(){
if(window.ActiveXObject){
try{
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e1){
return null;
}
}
}else if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else{
return null;
}
}
var httpRequest = null ;
function sendRequest(url, params, callback, method){
httpRequest = getXMLRequest();
var httpMethod = method?method:'GET';
if(httpMethod != 'GET' && httpMethod != 'POST'){
httpMethod = 'GET';
}
var httpParams = (params == null || params=='')?null:params;
var httpUrl = url ;
if(httpMethod == 'GET' && httpParams != null){
httpUrl = httpUrl+"?"+httpParams
}
httpRequest.open(httpMethod, httpUrl, true);
httpRequest.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
httpRequest.onreadystatechange = callback;
httpRequest.send(httpMethod=='POST'?httpParams:null);
}
|
view.html=========================================
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko" lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<script type="text/javascript" src="httpReq.js"></script>
<script type="text/javascript">
function loadBooks(){
sendRequest("book.jsp", null, loadedBooks, "GET");
}
function loadedBooks(){
if(httpRequest.readyState==4){
if(httpRequest.status==200){
var xmlDoc = httpRequest.responseXML;
var bookList = xmlDoc.getElementsByTagName("book");
var message = "총 개수 :"+bookList.length+"권\n";
for(i=0; i<bookList.length; i++){
var book = bookList.item(i);
var title = book.getElementsByTagName("title").item(0).firstChild.nodeValue;
var author =book.getElementsByTagName("author").item0).firstChild.nodeValue;
message += title+"("+author+")\n";
}
document.getElementById("here").innerHTML=message ;
}
}
}
window.onload=function(){
loadBooks();
}
</script>
<title>Insert title here</title>
</head>
<body>
<div id="here"></div>
</body>
</html>
|
결과 ========================================
총 개수 :3권
성공적인 웹 프로그....(아무개)
웹 프로그....(무)
로그....(개)
| |
| |
| |
|
|
|
| http://laedu.net/trackback/7 | |
| |
|
| |
| | |
| |
|
|
| |
|
<div>
<textarea id="log" style="width:100%; height:160px"></textarea>
</div>
<script>
/***********************Ajax 개체 생성하기 ***************************************/
function createAjax(){
if(typeof(ActiveXObject)=="function"){
try{
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
self.alert("Ajax object create failed(IE)");
return null;
}
}
}else if(typeof(XMLHttpRequest) == "object" || typeof(XMLHttpRequest)=="function"){
return new XMLHttpRequest();
}else{
self.alert("Ajax object create failed");
return null;
}
}
myAjax = createAjax(); //Ajax 개체생성
/******************Ajax 개체에 담긴 내용 화면에 출력 ********************************/
function receiveResponse(){
if(myAjax.readyState == 4 && myAjax.status == 200){
self.document.getElementById("log").value = myAjax.responseText;
}
}
myAjax.open("GET", "ex4_4.php"); //Ajax 요청을 초기화(GET방식, ex4_4.php [,비동기(true)])
myAjax.setRequestHeader("userLevel", "0"); //* ⑴
myAjax.onreadystatechange = receiveResponse; //readystate가 변할때 마다 receiveResponse메서드 작동
myAjax.send(null); //Ajax 요청을 보낸다.GET방식 이므로 null이나 " "
</script>
**ex4_4.php**
<?php
header("Content-type:text/plain"); //text/plain: 일반텍스를 뜻하는 MIME타입
$requestHeaders = apache_request_headers();
foreach($requestHeaders as $requestHeaders => $value){
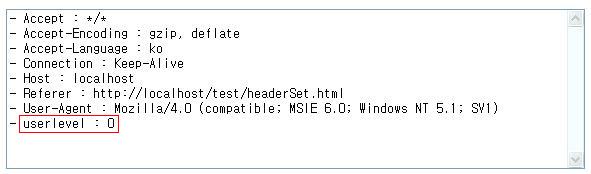
echo "- $requestHeaders : $value \n";
}
?>
위 그림이 결과 이다..
응답에 userlevel : 0 이 들어간것을 확인할수 있다.
⑴에서 인터넷 익스플로러 에서 setRequestHeader() 메서드로 지정한 이름은
대문자를 사용해도 소문자로 바뀌므로, 지정할 때는 항상 소문자로만 사용하자
또. HTTP에서 사용하는 헤더이름(지정된)을 사용하면 첫글자가 대문자로 바뀌므로 주의하자..
'_'로 시작하면 좋다
ex> 'age' -> 'Age' -HTTP규약에서 사용하는 헤더이름이나, 예약된 키워드를 사용했을때
|
| |
| |
|
|
|
| http://laedu.net/trackback/6 | |
| |
|
| |
| | |
| |
|
|
| |
|
void open(string method, string url, boolean asynch, string username, string password) :
요청을 초기화한다. 파라미터중에서 method, url 두개만 필수항목이고 나머지는 선택항목이다.
method - POST, GET, PUT 3가지중 하나를 사용하면 되며
url - 요청하고자 하는 서버의 url 이다.
asynch - 요청이 비동기인지 여부를 판단하는 항목이다. 입력하지 않으면 디폴트로 true (비동기)
false 로 설정하면 요청은 동기로 처리되기 때문에 서버에서 응답을 받을때까지 프로세스는 기다리게 된다. 사실 XHR 을 사용하는 가장 큰 이점중의 하나인 비동기 처리를 위해서는 asynch 항목을 true 로 설정해서 사용해야 한다. false 를 설정한다면 XHR 을 사용하는 이점이 그만큼 줄어든다.
void send(content) : 실질적으로 요청을 서버로 보낸다.
요청이 비동기이면 이 메소드는 바로 리턴되지만 요청이 동기이면
서버에서 응답을 받을때까지 계속 대기한다.
content 는 선택사항이며, DOM 객체(XML 객체)이거나
input stream, string 값으로 설정할 수 있으며
HttpRequest body 의 한 부분으로 서버로 전달된다.
content 에 값을 넘기려면 open() 메소드는 반드시 POST 로 설정해야 하며,
GET 방식으로 요청하려면 null 을 설정하면 된다.
open(), send() 메소드가 가장 많이 사용되는 메소드들이다.
나머지 메소드에 대해서도 알아보자.
void setRequestHeader(string header, string value) :
header 에 해당하는 value 값으로 HttpRequest 헤더에 값을 설정하는 메소드로써,
반드시 open() 메소드 다음에 위치해야 한다.
void abort() : 요청을 중지한다.
string getAllResponseHeaders() : 요청에 대응되는 응답의 헤더정보를 리턴한다.
즉, Content-Length, Date, URI 등을 포함하는 헤더정보를 string 형식으로 반환한다.
string getResponseHeader(string header) : 응답의 헤더정보중에서 header 에 대응되는 값을
string 형식으로 반환한다.
이번에는 XHR 의 속성중에서 중요한 몇가지를 알아본다.
onreadystatechange : 자바스크립트 콜백함수(funtion pointer)를 저장한다.
콜백함수는 readyState 값이 변할때 마다 호출된다.
요청이 서버로 보내지면 readyState 는 5가지 숫자값으로 계속 변화가 일어나게 된다.
readyState : 요청의 상태를 의미한다.
0 = uninitialized,
1 = loading, -1GET매서드로 요청할 페이지 정보를 설ㅈㅇ
2 = loaded, -2send() 메서드로 요청을 보낸다
3 = interactive, -3서버에서 응답이 오기 시작
4 = complete -4서버 응답 완료
responseText : 서버의 응답을 string 형식으로 나타낸다.
단순 text를 innerHTML 속성으로 표현하기에는 알맞지만
논리적으로 파싱하거나 동적으로 페이지 컨텐츠를 생성하기는 힘들다.
responseXML : 서버의 응답을 XML 로 나타낸다.
이 속성은 DOM 객체로 파싱할 수 있다.
status : 서버로부터의 HTTP 상태코드이다.
(예 200(OK), 404(NOT Found), 202(결과 값이 없을 때), 500(서버오류)등등)
statusText : HTTP 상태코드에 대한 텍스트 값이다.(예 OK, NOT Found 등등)
|
| |
| |
|
|
|
| http://laedu.net/trackback/5 | |
| |
|
| |
| | |
| |
|
| |
| | |
|
|
|
| | 웹기반 프로그래밍에 관한 것들을 모을 예정이었는데.. | | |
|
|
| |
«
2025년 12월
»
| 일 |
월 |
화 |
수 |
목 |
금 |
토 |
| |
1 |
2 |
3 |
4 |
5 |
6 |
| 7 |
8 |
9 |
10 |
11 |
12 |
13 |
| 14 |
15 |
16 |
17 |
18 |
19 |
20 |
| 21 |
22 |
23 |
24 |
25 |
26 |
27 |
| 28 |
29 |
30 |
31 |
|
|
|
| | |
|
|